Today, I will try to explain how to summarize content and show only summary with a “read more” thumbnail in Home page, Archives Page and Label Page using Automatic Read More simple script in your template. Using automatic read more on your blog will make your blog load faster by showing few post instead of the full post on the homepage and it will also make your blog look professional.

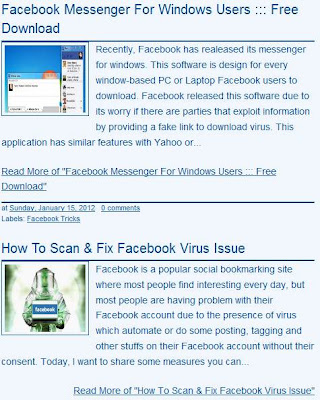
Automatic read more for BlogSpot post can be done by inputting some code into your blog templates. Below are simple explanations on how to install Automatic Read More Hack for Blogger with Thumbnails and a snapshot of how it will look after the installation.
Now let’s start the installation:-
Note: before you make any changes on your templates, always make a back up of it.
Login in to your blogger account, then navigate to Layout section of your blog and then move to Edit HTML and use your mouse to mark “expand widget templates” box.
Then search for this tag: </head> . Use Ctrl F on your keyboard to search for it.
Now place the code below above the </head> tag in your templates:
<script type='text/javascript'>
summary_noimg = 300;
summary_img = 300;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>Note in above codes you can change the numeric numbers according to how you wish it appears on your blog.
summary_noimg = 430; this code will decide how much characters must be shown in the post if that post doesn’t contain any images. I have selected 430 characters. You can customize it to suit your template
summary_img = 340; If the post contains image, then this code will decide how many characters must be shown in that post. Change the number of characters to be shown to suit your template.
img_thumb_height = 100; this tag decides the height of the thumbnail to be shown in the post. Vary the number 100 to suit your template.
img_thumb_width = 120; This tag decides the width of the Thumbnail image to be shown.
Now find
<data:post.body/> in your template and replace it with the codes below:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<div class='readmore-wrap'>
<span class='rmlink' style='font-weight:bold;padding:5px;float:right;text-align:right;'><a expr:href='data:post.url'>Read More</a></span>
</div>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>You can now preview your template and then save it.
It will look like this:

For help, use the comment box below.
No comments:
Post a Comment